Bagi Anda pengguna domain blogspot.com, maka inilah tips blog untuk Anda. Seperti harapan para blogger semua, blog kita buat sedemikian rupa sehingga menjadi blog yang berkualitas. Meskipun ada beberapa template blogger yang sudah dilengkapi dengan fitur Read-More, tetapi ada juga yang masih 'polosan'. Biasanya kita menggunakan script tambahan untuk kita tambahkan di script xml blog kita. Namun sekarang itu, semua tidak perlu. Karena blogger.com atau draft.blogger.com sudah melengkapinya dengan fitur tambahan yaitu Jump-After atau Insert Jump Break.
Fitur baru Read More di blogspot ini sangat gampang, dibanding kita harus menambah script tersendiri. Adakalanya tidak berhasil. Karena pada cara Insert Jump Break ini kita tinggal menulis seluruh artikel seperti biasanya, baru kita beri batas read more dengan cara Insert Jump-Break ini.
Begini nih selengkapnya cara membuat Read More di Blogspot :
1. Buka draft.blogger.com, masuk ke akun Anda.
2. Buka Tab Layout --> Edit html. Centang tanda Expand widget template.
3. Cari kode berikut:<data:post.body/>
Lebih gampang tekan CTRL + F, kemudian ketikkan : <data:post.body/>
4. Jika sudah ketemu,silahkan copy kode berikut:
<b:if cond='data:post.hasJumpLink'> <div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >
6. Yang berikutnya tulis artikel seperti biasa, di tab Posting : New Post. Ingat buatlah dengan teknik menulis artikel blog yang singkat tapi padat.
7. Kemudian setelah artikel selesai ditulis, letakkan kursor pada batas dimana akan dibuat Read More. Biasanya pada setelah paragraf pertama.
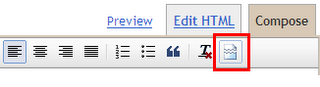
8. Setelah itu klik pada icon Insert Jump-Break pada toolbar posting, seperti pada gambar di bawah.
10. Sampai dengan tahap ini, artikel telah terpotong menjadi 2. Paragraf di sebelum batas read more dan seluruh isi artikel.
11.Publish Artikel Anda. Selesai. Gampang kan?
Tambahan mengganti text "Read More"; dengan kata-kata sembarang.
12. Buka kembali Tab Layout lagi menuju Page Elements.
13. Bukalah Blog Post Gadget atau Kotak Posting Blog: klik Edit. Akan muncul kotak pengaturan seperti berikut.14. Anda sekarang bisa mengganti tulisan "Read More"; di bagian Post Page Link Text, dengan kata-kata yang Anda sukai. Misalkan "selengkapnya", "baca lebih detail", atau apa aja yang intinya mengajak pembaca membuka keseluruhan artikel.
15. Save.Sekarang lihat perubahan yang terjadi di blog andaSemoga tutorial ini bisa membantu.




cool
thanks kunjungannya Gan..